Những câu hỏi phỏng vấn ReactJS giúp nhà tuyển dụng đánh giá trình độ chuyên môn của ứng viên lĩnh vực lập trình web. Tham khảo bài viết này để khám phá những câu hỏi thường xuất hiện trong buổi phỏng vấn cũng như câu trả lời ấn tượng, chinh phục nhà tuyển dụng dễ dàng dưới đây.
Bạn đang đọc: 50+ Câu hỏi phỏng vấn ReactJS phổ biến cơ bản đến nâng cao
1. Tổng quan về ReactJS
ReactJS là một dạng thư viện nguồn mở thuộc JavaScript để cung cấp giao diện người dùng (UI) mẫu. Hiện nay, ReactJS được sử dụng khá phổ biến trên các ứng dụng như Facebook, Netflix, Ebay, Whatsapp,… Lý do ReactJS được sử dụng rộng rãi bởi vì loại thư viện này hỗ trợ cho Reusable Components trong Java mang đến hiệu suất lập trình tốt hơn so với Virtual DOM.

2. Câu hỏi phỏng vấn ReactJS phần giới thiệu
Đối với những bạn đang theo đuổi ngành công nghệ IT cụ thể là lập trình Web cách trả lời phỏng vấn phần mở đầu rất quan trọng. Vì vậy, Job3s chia sẻ một vài câu hỏi phỏng vấn ReactJS thường gặp trong phần giới thiệu như sau:
2.1. Vui lòng giới thiệu bản thân bạn!
Phần này cần trình bày ngắn gọn, đưa ra được những ưu điểm, kỹ năng hay trình độ chuyên môn liên quan đến vị trí ứng tuyển.
Ví dụ:
|
Em là Trần Thị Như Nguyệt, tốt nghiệp trường Đại học Hà Nội, chuyên ngành Lập trình Web. Với niềm đam mê cũng như tìm tòi, học hỏi về nền tảng ReactJS, em tin rằng mình có đủ trình độ chuyên môn để thử sức với vị trí công việc này. Hơn nữa, em mong muốn trở thành nhà lập trình web chuyên nghiệp và có cơ hội học hỏi cũng như đóng góp phần nào đó để phát triển công nghệ cũng như những dự án của doanh nghiệp. |
2.2. Chia sẻ một dự án trước đây có liên quan đến chuyên môn ReactJS
Cũng giống như phần giới thiệu, cách trình bày rõ ràng, logic đúng trọng tâm sẽ được nhà tuyển dụng đánh giá cao. Đối với những bạn đã có kinh nghiệm với nền tảng ReactJS, nên chọn lọc những dự án liên quan đến vị trí ứng tuyển và “show” ra nhiều kỹ năng.
Ngược lại, những bạn chưa có nhiều kinh nghiệm thì có thể trình bày dự án đã tham gia trong quá trình thực tập hoặc học tập ở trường và bày tỏ tinh thần học hỏi của mình.
Ví dụ:
|
Em vừa mới tốt nghiệp, tuy chưa có nhiều kinh nghiệm tham gia các dự án thực tế tại các doanh nghiệp, nhưng em được có cơ hội trải nghiệm tại công ty AMC trong vòng 3 tháng thực tập. Thông qua đó, em được tiếp xúc với nền tảng ReactJS và được học hỏi từ cách anh chị để sử dụng thành thạo TypeScript. |
3. Bộ câu hỏi phỏng vấn ReactJS Fresher, Intern & Junior
Một số câu hỏi về ReactJS mà nhà tuyển dụng có thể đặt ra cho ứng viên trong buổi phỏng vấn như:
3.1. Nêu hạn chế của React.
Đây là một câu hỏi phỏng vấn Inter ReactJS chuyên môn để đánh giá mức độ hiểu biết của ứng viên. Chỉ cần trả lời đúng về mặt hạn chế của React là:
- React là thư viện của JavaScript mà không phải là một cấu trúc (Framework) toàn diện.
- React sở hữu rất nhiều thành phần nên người dùng mất rất nhiều thời gian để tìm hiểu cũng như nắm bắt được lợi ích nền tảng này.
- Khó nắm bắt khái niệm React cho người mới.
- Quy trình mã hóa nền tảng React khá phức tạp do sử dụng khuôn mẫu nội tuyến và JSX.

3.2. Nêu lợi ích của việc sử dụng React.
Câu hỏi này không chỉ dành cho các Inter mà cũng có thể dùng trong các buổi phỏng vấn ReactJS Fresher hay Junior.
React mang lại cho người dùng những lợi ích sau:
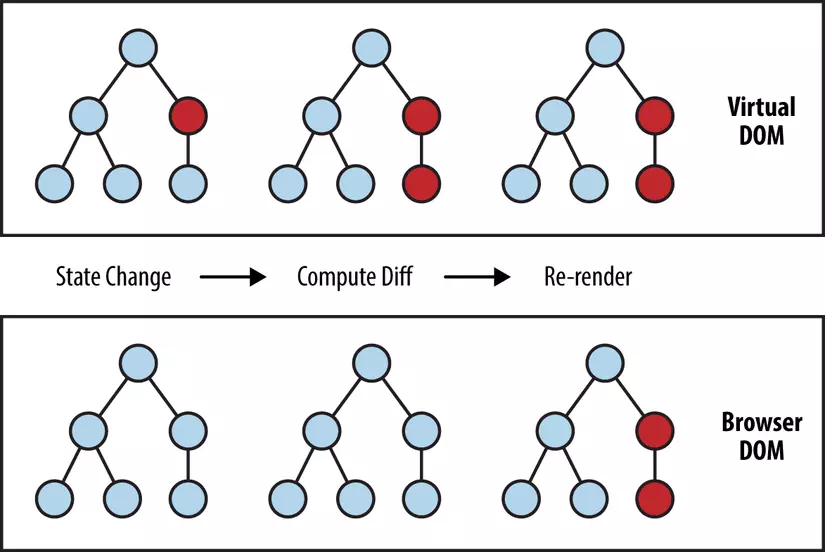
- Dùng Virtual DOM ảo hiển thị chế độ xem và cải thiện hiệu quả người dùng.
- Phát triển giao diện người dùng thân thiện với SEO.
- React có các thành phần là bit mã độc lập nên có thể tái sử dụng.
- React là một hệ sinh thái thư viện khổng lồ, người dùng thoải mái lựa chọn công cụ, kiến trúc để phát triển nền tảng của mình.
3.3. Higher-Order Components là gì?
Higher-Order Components hay còn gọi là HOC là một dạng kỹ thuật nâng cao trong hệ thống React. Kỹ thuật này không thuộc React API mà là một pattern được sản sinh ra nhờ sự kết hợp Compositional của nền tảng này.
3.4. JSX là gì?
JSX là cụm từ viết tắt của JavaScript XML cho phép người dùng viết HTML trong hệ thống và đặt vào trong DOM mà không cần phải sử dụng hàm AppendChild hoặc CreateElement.
3.5. Định nghĩa DOM ảo trong React.
DOM ảo trong React là một khái niệm lập trình sử dụng đại diện của DOM thực trên nền tảng và lưu giữ trong bộ nhớ cũng như đồng bộ hóa với DOM thực nhờ thư viện DOM React.

3.6. Trong React, Props là gì?
Trong bộ câu hỏi phỏng vấn ReactJS, đây là một trong những câu định nghĩa về chuyên môn mà nhà tuyển dụng thường đặt ra cho ứng viên. Vậy cách trả lời hay cho câu hỏi này là: Props là một thuộc tính được tích hợp trong React với mục đích lưu trữ các giá trị thuộc tính thẻ và hoạt động tương tự như HTML.
3.7. Giải thích sự khác biệt giữa React state và Props.
Đối với câu hỏi phỏng vấn ReactJS, ứng viên có thể trả lời sự khác nhau giữa React state và Props được so sánh dựa trên:
|
REACT STATE |
PROPS |
|
Tất cả các thành phần đều có từng đối tượng trạng thái tạo sẵn tương đồng để chứa các giá trị thuộc tính. React State có xu hướng kiểm soát hành vi của thành phần trong nền tảng. |
Các thành phần chỉ chấp nhận một số đối tượng duy nhất của thuộc tính Props. Props có thể chuyển hoặc truyền dữ liệu từ các Components với nhau. |
3.8. React Hooks là gì?
React Hooks được biết đến là các hàm tích hợp cho phép nhà phát triển nền tảng sử dụng những cách thức trạng thái cũng như vòng đời của thành phần trong hệ thống React. Mỗi vòng đời của thành phần bao gồm 3 giai đoạn: gắn kết, cập nhật và ngắt kết.
4. Câu hỏi phỏng vấn ReactJS Senior nâng cao
Đối với những bạn ứng tuyển vào vị trí cấp cao, chẳng hạn như quản lý, giám đốc,… thường gặp những câu kiến thức khó hơn như:
4.1. Nêu rõ một số kỹ thuật để tối ưu hóa hiệu suất ứng dụng React.
Có rất nhiều cách để tối ưu hóa hiệu suất ứng dụng React như:
- Dùng hàm use Memo (): Đây là hàm ngăn cách các thành phần CPU chỉ được gọi khi cần thiết.
- Dùng React.Pure Components: Giúp kiểm tra trạng thái cũng như props của các thành phần có được cập nhập hay chưa. Thông qua đó, giảm kết xuất của một số thành phần khi không cần thiết.
- Sử dụng Lazy Load: Hỗ trợ giảm thời gian tải của một số ứng dụng trên React.

4.2. Các giai đoạn trong React Components là gì?
Câu hỏi này, hầu hết nhà tuyển dụng chỉ muốn nghe được những từ khóa trọng tâm khi phỏng vấn ReactJS. Vậy nên, ứng viên có thể trả lời như sau:
- React Components bao gồm 4 giai đoạn, đó là khởi tạo, gắn kết, cập nhật và ngắt kết.
- Khởi tạo: Là giai đoạn chuẩn bị các thành phần, công cụ và thiết lập trạng thái ban đầu.
- Gắn kết: Đưa các thành phần vào DOM trên trình duyệt.
- Cập nhật: Một số thành phần sẽ được cập nhật khi có sự thay đổi về trạng thái cũng như props.
- Ngắt kết: Đưa các thành phần ra khỏi DOM.
4.3. React Hooks có hoạt động với tính năng nhập tĩnh không?
React Hooks có hoạt động với tính năng nhập tĩnh. Bởi vì đây là hàm giúp các thành phần phải đảm bảo được nhập tĩnh để quy trình kiểm tra mã trong thời gian biên dịch không bị biến đổi.

4.4. Hiệu suất giữa việc sử dụng Hooks khác gì các lớp?
Đây không phải là một câu phỏng vấn ReactJS senior thuộc dạng khó. Nếu như ứng viên nắm rõ được kiến thức về nền tảng này. Vậy nên, hãy tóm tắt trả lời ngắn gọn về việc sử dụng Hooks mang lại hiệu suất như:
- Giảm thiểu các chi phí tạo cá thể, liên kết các sự kiện,.. các thành phần có trong lớp.
- React thực hiện ít công việc hơn bởi Hooks tạo ra các thuộc tính nhỏ hơn.
4.5. Giải thích về kết xuất có điều kiện trong React.
Kết xuất có điều kiện là việc đề cập đến đầu ra động dựa trên trạng thái điều kiện trong giao diện người dùng và hoạt động tương tự như điều kiện JavaScript. Bằng cách sử dụng kết xuất có điều kiện, có thể chuyển đổi các chức năng hoặc ứng dụng cụ thể. Hay thậm chí, kết xuất dữ liệu từ API, ẩn cũng như hiển thị các phần tử, quyết định cấp độ quyền và nhiều tác vụ khác.
4.6. Theo bạn, React Hook có thể thay thế Redux không?
React Hook không thể thay thế cho Redux. Tuy React Hook có khả năng quản lý, chuyển đổi trạng thái tương tự như Redux, nhưng Redux được sinh ra để hỗ trợ xử lý các trạng thái phụ thuộc vào nhau ở cấp độ thấp hơn. Ngoài ra, trong các nền tảng web lớn có độ phức tạp cao thì React Hook vẫn cần sự hỗ trợ của Redux.
5. Các câu hỏi phỏng vấn React về Components
Trong phỏng vấn ReactJS, ứng viên cũng có thể gặp một số câu hỏi về Components như sau:
5.1. React trong Components là gì?
Components là nền tảng của các ứng dụng trong hệ thống React. Mỗi một ứng dụng React đều bao gồm nhiều Components. Hay nói cách khác, Components là một phần của giao diện người dùng, có khả năng tái sử dụng và làm việc độc lập.
5.2. Làm thế nào để sử dụng hàm render() trong React?
Hàm render() được sử dụng trong React như là một thành phần bắt buộc của Components. Hàm render() sẽ trả về HTML và các thành phần phải nằm trong 1 tag như
hay
