Hãy nắm vững 6 bộ câu hỏi phỏng vấn Front End phổ biến nhất hiện nay nếu bạn đang quan tâm đến vị trí Front End Developer. Để trở thành một kỹ sư Front End thành công, bạn cần phải có kiến thức chắc chắn về HTML, CSS, JavaScript và ReactJS. Bài viết dưới đây của Job3s sẽ giúp bạn tìm hiểu những câu hỏi và cách trả lời để chuẩn bị tốt nhất cho buổi phỏng vấn sắp tới.
Bạn đang đọc: #Top 50 câu hỏi phỏng vấn Front End Developer cho từng vị trí
1. Kiến thức chuyên môn cần nắm khi phỏng vấn Front End
Để có thể vượt qua các câu hỏi phỏng vấn Front End Developer một cách thành công và suôn sẻ, bạn cần chuẩn bị đầy đủ kiến thức và kỹ năng chuyên môn từ cơ bản đến nâng cao, bên cạnh đó cũng cần hoàn thành một số bài kiểm tra Front End. Việc chuẩn bị này bao gồm các nội dung sau đây:
- Hiểu sâu về JavaScript và biết sử dụng các công cụ phân tích mã tĩnh (static code analysis tool).
- Có kiến thức chuyên sâu về các framework và thư viện phổ biến như Angular, React, Vue.js,…
- Thông thạo các kiến thức về HTML, HTML5, CSS, có khả năng triển khai pixel thành CSS và thiết kế responsive.
- Hiểu rõ về cách hoạt động của các trình duyệt và khả năng gỡ lỗi code trong trình duyệt.
- Có khả năng làm việc với API và GIT repo.
- Nắm vững các kiến thức về kiểm thử.

2. Những câu hỏi phỏng vấn Front End HTML cấp Fresher và Intern
Đối với các vị trí Front End Developer cấp Fresher và Intern, nhà tuyển dụng thường sẽ đặt ra các câu hỏi xoay quanh các kiến thức cơ bản và kinh nghiệm làm việc thực tế. Hãy cùng Job3s điểm qua một số câu hỏi phỏng vấn cấp Fresher và Intern xoay quanh kiến thức về HTML của ứng viên. Việc trả lời tốt những câu hỏi này sẽ giúp ứng viên thể hiện được sự am hiểu về HTML và đáp ứng được yêu cầu công việc.

Câu 1: Theo bạn, kỹ năng cần có của một kỹ sư Front End là gì?
Đây là câu hỏi phỏng vấn Front End phổ biến nhất được các IT Recruiter sử dụng để hỏi các Fresher. Các nhà phát triển giao diện người dùng sử dụng các công nghệ web khác nhau để biến dữ liệu mã hóa thành giao diện thân thiện với người dùng. Trong đó bao gồm các công nghệ như CSS, JavaScript, HTML và nhiều công nghệ khác.
Câu 2: Thẻ Meta là gì?
Thẻ Meta là một đoạn văn bản mô tả nội dung của trang web. Nó xuất hiện trong mã nguồn của trang mà không xuất hiện trên chính trang. Các thẻ Meta giúp cho các công cụ tìm kiếm có thể đọc và hiểu nội dung của trang web nhanh chóng hơn. Điều này giúp cho trang web có khả năng xuất hiện ở vị trí cao hơn trong kết quả tìm kiếm của các công cụ tìm kiếm.

Câu 3: HTML semantic có ý nghĩa như thế nào?
HTML semantic là việc sử dụng các thẻ có ý nghĩa phù hợp với nội dung của trang web. Thay vì sử dụng các thẻ vô nghĩa như div và span, cần sử dụng các thẻ như form, article và table để giúp cho trang web dễ đọc và hiểu được cấu trúc của nội dung.
Câu 4: Hãy liệt kê các thẻ meta HTML.
Các thẻ meta HTML gồm có:
- Thẻ meta dưới dạng cặp tên/ giá trị.
- Thẻ meta bao gồm dữ liệu về mã hóa, tiêu đề tài liệu, mô tả ký tự.
- Thẻ meta thường nằm trong thẻ head của trang HTML
- Thẻ meta không hiển thị trên trang nhưng sẽ được hiển thị trên trình duyệt.
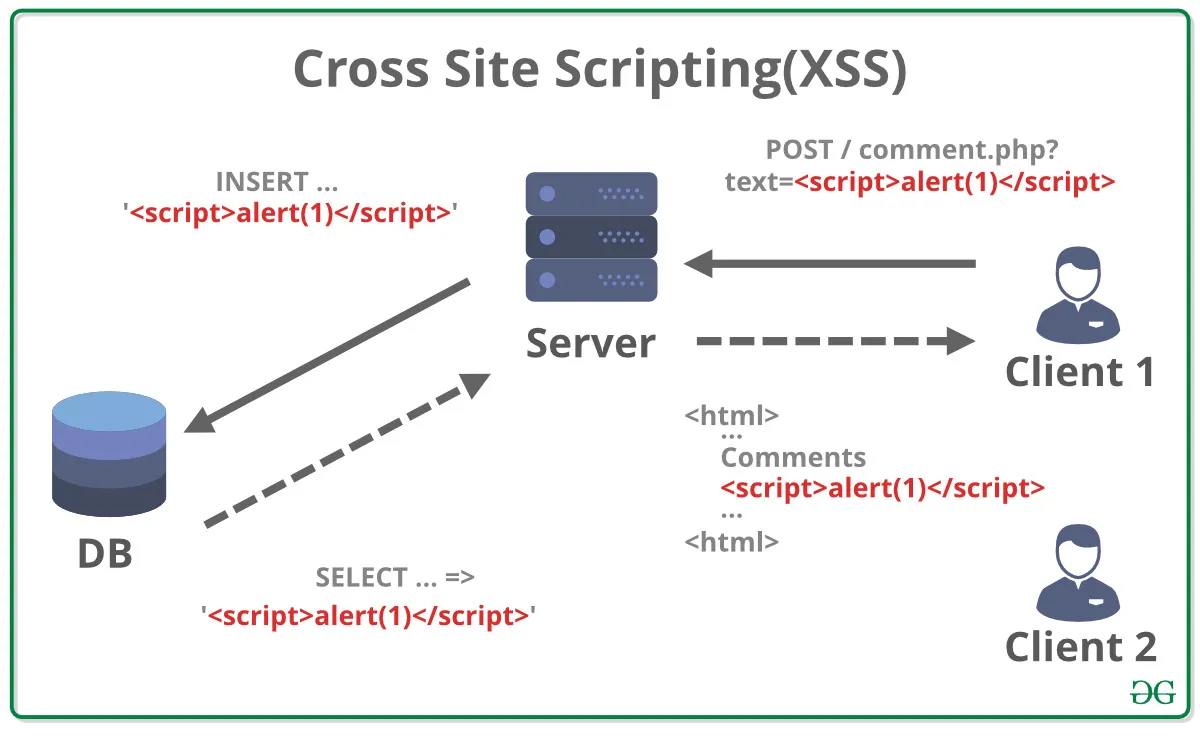
Câu 5: XSmã hóa, tiêu đề tài liệu, mô tả ký tự.
XSS (Cross-Site Scripting) là kỹ thuật tấn công web mà kẻ tấn công gửi mã độc hại đến người dùng cuối thông qua một ứng dụng web. Mã độc hại này thường là tập lệnh phía trình duyệt. Kỹ thuật này khai thác các điểm yếu của trang web, bao gồm các biến được gửi trong yêu cầu và hiển thị ở dạng thô trong phản hồi của trang.

Câu 6: Khi nào thì nên sử dụng jQuery?
jQuery là một lựa chọn tốt cho các tác vụ đơn giản và có nhiều lợi thế so với các khuôn khổ khác. Bao gồm:
- Nó dễ dàng mở rộng
- Dễ sử dụng và học hỏi
- Cung cấp các công cụ để thao tác và duyệt DOM
- Hỗ trợ nhiều trình duyệt như IE 6.0+,FF 1.5+, Safari 2.0+, Opera 9.0+
- Hỗ trợ AJAX
- Cung cấp rất nhiều plug-in cho mọi nhu cầu
>>> Xem thêm:Tuyển tập bộ 25 câu hỏi phỏng vấn NodeJS cho mọi cấp bậc
3. Các câu hỏi phỏng vấn Front End CSS
Trong lĩnh vực phát triển web, Front End là một trong những lĩnh vực quan trọng nhất và CSS là một phần không thể thiếu trong quá trình thiết kế giao diện. Nếu bạn đang chuẩn bị cho một cuộc phỏng vấn Front End, hãy cùng tìm hiểu những câu hỏi phỏng vấn phổ biến liên quan đến CSS và cách để trả lời chúng một cách hiệu quả.

Câu 1: CSS là gì?
CSS (Cascading Style Sheets) là một ngôn ngữ tạo kiểu được sử dụng phổ biến trong thiết kế website. Nó có thể áp dụng cho bất kỳ tài liệu XML nào, bao gồm các định dạng SVG và XUL.
Câu 2: Thế nào là CSS framework?
Một CSS framework là một tập hợp các bảng định kiểu CSS có sẵn để giúp cho việc thiết kế website trở nên dễ dàng hơn. Nó cung cấp các tính năng tiêu chuẩn như bố cục, phông chữ, màu sắc và thanh điều hướng.
Với việc sử dụng CSS framework, người dùng chỉ cần viết code HTML với các lớp, cấu trúc và ID chính xác cho một trang web. Việc tích hợp sẵn các lớp cho các phần tử trang web thông dụng giúp cho việc sử dụng CSS framework trở nên tiện lợi hơn.
Câu 3: Pseudo-class trong CSS là gì?
Pseudo trong CSS là một công cụ dùng để xác định trạng thái đặc biệt của một phần tử. Khi được kết hợp với một bộ chọn CSS (selector), Pseudo có thể thêm hiệu ứng cho các phần tử hiện có dựa trên trạng thái của chúng.
Câu 4: BEM là gì? Cần dùng BEM để làm gì?
BEM viết tắt từ Block, Element và Modifier là một quy ước đặt tên CSS cho các lớp giúp cho việc đọc và hiểu dễ dàng hơn. Mục đích của BEM là tạo ra các khối CSS độc lập và có thể sử dụng lại cho các dự án khác nhau.

Câu 5: Dùng External Style Sheets có ưu điểm gì?
Sử dụng External Style Sheets để kiểm soát Style của nhiều documents từ một trang web, cho phép tạo nhiều lớp với nhiều phần tử HTML và nhiều tài liệu khác nhau. Trong trường hợp phức tạp, CSS được dùng để chọn chiến lược và nhóm các phần tử sử dụng.
Câu 6: Thế nào là thiết kế responsive?
Đây là câu hỏi phỏng vấn Front End cơ bản. Thiết kế responsive cho phép trang web thích ứng với nhiều kích thước màn hình khác nhau mà vẫn giữ được trải nghiệm người dùng tốt nhất. Các yếu tố trên trang web như văn bản, phần tử giao diện và hình ảnh sẽ tự động thay đổi tỷ lệ và kích thước phù hợp với chế độ xem của thiết bị.
Nhờ thiết kế responsive, các nhà phát triển có thể viết một bộ code duy nhất cho nhiều thiết bị và trình duyệt khác nhau, giúp tiết kiệm thời gian và nỗ lực trong việc phát triển. Kỹ thuật này cũng phù hợp với triết lý phát triển DRY, giúp tránh việc lặp lại trong việc xây dựng trang web.
Câu 7: CSS selector là gì?
CSS selector là một chuỗi xác định các phần tử mà một khai báo cụ thể sẽ áp dụng. Nó có thể được coi là một liên kết giữa tài liệu HTML và Style Sheet. Nó cũng tương đương với các phần tử HTML. Một số loại selector khác nhau trong CSS:
- CSS Element Selector
- CSS Id Selector
- CSS Class Selector
- CSS Universal Selector
- CSS Group Selector
4. Các câu hỏi phỏng vấn Front End JavaScript
JavaScript là một ngôn ngữ lập trình phổ biến hiện nay trong lĩnh vực Front End. Hãy cùng Job3s điểm qua những câu hỏi phỏng vấn vị trí Front End JavaScript phổ biến nhất để giúp bạn chuẩn bị tốt và tạo ấn tượng với nhà tuyển dụng trong buổi phỏng vấn sắp tới.

Câu 1: Nêu các thao tác DOM cơ bản mà bạn biết?
Các DOM cơ bản gồm: getElementById(); getElementsByClassName(); querySelector(); addEventListener(); removeEventListener(); appendChild()
Câu 2: Truthy và Falsy là gì?
Truthy và Falsy là cách để đánh giá giá trị của một biến khi nó được ép kiểu về boolean. Khi một giá trị được ép kiểu về boolean và kết quả là true, thì giá trị đó được gọi là Truthy. Ngược lại, khi kết quả là false, giá trị được gọi là Falsy. Ví dụ, các giá trị Falsy bao gồm số 0, chuỗi rỗng, giá trị null, undefined, NaN và false. Những giá trị còn lại đều là Truthy.
Câu 3: Tham trị, tham chiếu chứa những giá trị và địa chỉ nào?
- Tham trị chứa các giá trị: Number, String, Boolean.
- Tham chiếu chứa các địa chỉ: Array, Object.
Câu 4: CoffeeScript là gì?
CoffeeScript là một ngôn ngữ lập trình nhỏ gọn có thể biên dịch thành JavaScript. Nó giúp viết mã JavaScript dễ hiểu hơn bằng cách sử dụng cú pháp nhất quán và loại bỏ các tính năng khó hiểu của JavaScript. Quy tắc cơ bản của Coffee Script:
- Vấn đề khoảng trắng: Không có dấu ngoặc nhọn.
- Không có dấu ngoặc đơn: Các hàm nhận đối số không cần yêu cầu dấu ngoặc đơn.
Tìm hiểu thêm: Biên dịch là gì? Mô tả công việc và Cơ hội phát triển nghề nghiệp của biên dịch

Câu 5: JavaScript templating là gì? Có những thư viện JavaScript templating phổ biến nào?
JavaScript templating là cách sử dụng JavaScript để liên kết dữ liệu phía client. Đây là một cách tiếp cận phổ biến trong việc tăng khả năng xử lý của ứng dụng khách và chuyển các phép tính cho trình duyệt web của khách hàng.
Các thư viện JavaScript templating phổ biến bao gồm AngularJS, Backbone.js, Ember.js, Handlebars.js và Mustache.js. Thông thường, dấu ngoặc nhọn kép ({{key}}) được sử dụng để gọi các giá trị của khóa từ các tập tin dữ liệu, thường là các đối tượng JSON.
Câu 6: Các host objects và native objects khác nhau thế nào?
- Native objects: Là các đối tượng có sẵn trong ngôn ngữ JavaScript, được xác định bởi đặc tả ECMAScript, bao gồm String, Math, RegExp, Object, Function,…
- Host objects: Là các đối tượng được cung cấp bởi môi trường thời gian chạy (trình duyệt hoặc Node), bao gồm window, XMLHTTPRequest,…
5. Những câu hỏi phỏng vấn Front End ReactJS
ReactJS là một trong những thư viện phổ biến nhất trong lĩnh vực Front End. Job3s đã tổng hợp những câu hỏi phỏng vấn Front End ReactJS phổ biến mà các nhà tuyển dụng thường đặt ra để tìm kiếm những ứng viên đầy tiềm năng.
Câu 1: React JS là gì?
ReactJS là một thư viện mã nguồn mở JavaScript phía client, được sử dụng chủ yếu để xây dựng giao diện người dùng cho các ứng dụng web một trang và các thiết bị di động. Nó cho phép các lập trình viên xây dựng các ứng dụng web lớn mà không cần tải lại trang khi sửa đổi dữ liệu. Ngoài ra, ReactJS còn được sử dụng để xử lý lớp xem cho các ứng dụng web.
React được thiết kế với mục tiêu chính là đơn giản, dễ sử dụng và có khả năng mở rộng nhanh chóng. Nó tập trung vào việc xây dựng giao diện người dùng trong các ứng dụng và tương ứng với chế độ xem trong mô hình MVC. React cũng có thể được sử dụng phối hợp với các khung hoặc thư viện JavaScript khác, như AngularJS trong mô hình MVC.

Câu 2: JSX dùng để làm gì?
JSX là một công cụ cho phép người dùng viết đoạn mã HTML trong React một cách đơn giản, có cấu trúc và dễ dàng hơn. Thay vì sử dụng JavaScript thông thường, React sẽ sử dụng JSX để xây dựng bố cục.
Câu 3: Bạn hiểu gì về DOM ảo?
Trong React, mỗi phần giao diện người dùng được xem như một Component. Khi trạng thái của Component thay đổi, React sẽ cập nhật DOM ảo sau đó so sánh phiên bản DOM ảo trước và sau để tìm ra những đối tượng thay đổi. Cuối cùng, React chỉ cập nhật những đối tượng thực sự thay đổi trong DOM thật. Việc này giúp tăng hiệu suất của thư viện JavaScript so với việc thao tác trực tiếp với DOM thật.
Câu 4: SSR khác gì với CSR?
SSR thực hiện Render ở phía máy chủ. Khi bạn truy cập trang web, máy chủ sẽ trả về toàn bộ mã HTML và CSS để hiển thị trên trình duyệt.
CSR thực hiện Render ở phía người dùng, khi truy cập trang web, máy chủ chỉ trả về một thẻ div rỗng và các file Javascript, sau đó nó sẽ được hiển thị trên giao diện của người dùng.
SSR giúp tối ưu hóa hoạt động SEO hơn so với CSR. Một số thư viện CSR phổ biến là ReactJS và VueJS. Còn các thư viện của SSR gồm NextJS và NuxtJS.

>>> Xem thêm: 35 + câu hỏi phỏng vấn SQL phổ biến từ cơ bản đến nâng cao
6. Bộ câu hỏi phỏng vấn Front End cấp Senior và Manager
Trong lĩnh vực Front End, các vị trí Senior và Manager đòi hỏi kiến thức và kinh nghiệm rộng và sâu. Hãy cùng tìm hiểu những câu hỏi phỏng vấn Front End cấp Senior và Manager phổ biến dưới đây để giúp bạn chuẩn bị tốt hơn cho buổi phỏng vấn sắp tới.
Câu 1: Stringify có ý nghĩa gì?
Trong phương thức JSON, Stringify được sử dụng để chuyển đổi đối tượng JavaScript thành một chuỗi. JSON là một cấu trúc chung để gửi và nhận dữ liệu giữa máy chủ web và máy khách. Khi muốn gửi dữ liệu đến máy chủ web, đối tượng phải được chuyển thành chuỗi.
Câu 2: So sánh sự khác biệt giữa MySQL và MongoDB.
MySQL: một hệ thống quản lý cơ sở dữ liệu quan hệ (RDBMS) sử dụng ngôn ngữ SQL để xử lý dữ liệu của nó. Nó sử dụng cấu trúc giống bảng để lưu trữ dữ liệu, giống như các hệ quản trị cơ sở dữ liệu quan hệ khác.
MongoDB: một cơ sở dữ liệu NoSQL sử dụng cấu trúc dữ liệu giống JSON để lưu trữ các phần tử dữ liệu. Để sửa đổi và truy cập dữ liệu trong MongoDB, lập trình viên phải sử dụng ngôn ngữ truy vấn MongoDB (MQL).

Câu 3: Bạn hiểu gì về CSS image sprites và tại sao chúng được sử dụng?
CSS image sprites là kỹ thuật hỗ trợ hiển thị nhiều hình ảnh trong một hình ảnh duy nhất. Nó cho phép hợp nhất nhiều ảnh thành một ảnh lớn duy nhất. Nếu một trang web chứa nhiều hình ảnh khác nhau, thì thời gian tải trang sẽ tăng vì mỗi hình ảnh đều phải gửi một yêu cầu HTTP riêng biệt. Nhưng với sprites, chỉ có một hình ảnh duy nhất để yêu cầu, giúp tăng tốc độ tải trang.
Câu 4: Bạn hãy đề xuất cách tối ưu hóa trang giao diện người dùng.
Để tối ưu hóa trang giao diện người dùng, có thể thực hiện các cách sau:
- Giảm mức tiêu thụ tài nguyên bằng cách tăng cường phản hồi máy chủ.
- Sử dụng JavaScript và CSS bên ngoài thay vì nội bộ hoặc nội dòng.
- Sử dụng khuôn khổ để đảm bảo giao diện người dùng phản hồi nhanh hơn với các thiết bị khác nhau.
- Sử dụng thư viện mã nguồn mở để quản lý vấn đề tạo kiểu cụ thể cho trình duyệt.
- Sử dụng tính năng tải liên tục để tăng tốc độ hiển thị các yếu tố nặng như video và hình ảnh.
- Đặt biểu định kiểu trong tiêu đề và tập lệnh ở đầu thẻ nội dung của HTML.
- Sử dụng bộ nhớ của trình duyệt để giữ dữ liệu riêng tư của người dùng.
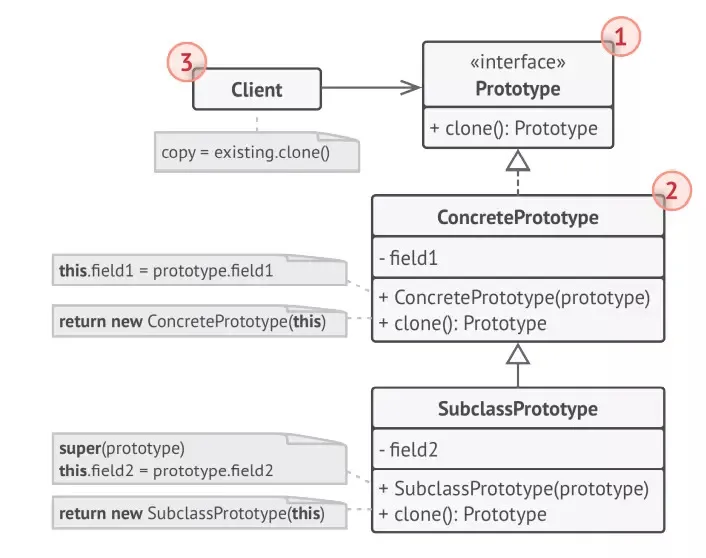
Câu 5: Hãy giải thích về Prototype Design Pattern.
Prototype Design Pattern tạo ra các đối tượng mới dựa trên một đối tượng nguyên mẫu có sẵn. Thay vì tạo ra các đối tượng mới không được khởi tạo, nó sao chép các giá trị từ đối tượng nguyên mẫu và trả về các đối tượng mới đã được khởi tạo.

Câu 6: Chính sách bảo mật nội dung là gì?
Chính sách bảo mật nội dung (CPS) là một tiêu đề HTTP giúp giám sát và kiểm soát nơi tài nguyên có thể được tải lên trang web. Nó là một cách tốt để ngăn chặn các lỗ hổng Cross-site scripting (XSS).
Tuy nhiên, triển khai CSP trên tất cả các trang web hiện có có thể gặp khó khăn, vì vậy nó được yêu cầu trên tất cả các trang web mới. Các Front End chuyên nghiệp khuyến khích triển khai CSP trên các trang web có nguy cơ cao.
CSP giúp vô hiệu hóa JavaScript nội tuyến không an toàn, giúp loại bỏ hầu hết các cuộc tấn công XSS một cách hiệu quả. JavaScript nội tuyến là dữ liệu người dùng nhập sai trên trang web có thể được trình duyệt hiểu như JavaScript.
Câu 7: Khi nào thì nên sử dụng AngularJS và jQuery?
Câu hỏi phỏng vấn Front End này cũng khá phổ biến. jQuery là một thư viện JavaScript được sử dụng để thao tác trên HTML DOM, trong khi AngularJS là một khung web hoàn chỉnh bao gồm nhiều công cụ khác nhau để giải quyết các vấn đề khác nhau như định tuyến, ràng buộc mô hình, thao tác DOM… JqLite là một phần của AngularJS và được sử dụng để thao tác trên DOM.
Câu 8: ClickJacking là gì?
ClickJacking là một kỹ thuật độc hại trên web, trong đó kẻ tấn công sử dụng một phần tử giả mạo để che giấu một phần tử khác mà người dùng không biết. Khi người dùng nhấp vào phần tử giả mạo, họ thực sự đang nhấp vào phần tử khác, cho phép kẻ tấn công thu thập thông tin cá nhân hoặc tiếp quản kiểm soát thiết bị của người dùng một cách trái phép.

4. Các câu hỏi phỏng vấn Front End Developer
Front End Developer là một trong những vị trí được tìm kiếm nhiều nhất trong lĩnh vực công nghệ hiện nay. Hãy cùng Job3s điểm qua những câu hỏi phỏng vấn Front End Developer phổ biến dưới đây để giúp bạn chuẩn bị tốt hơn cho buổi phỏng vấn sắp tới.
Câu 1: Mô tả một trang web hoặc ứng dụng web mà bạn đã làm việc gần đây, nêu những bước mà bạn đã thực hiện để đảm bảo tính thân thiện với người dùng và khả năng truy cập.
Thông thường, nhà tuyển dụng sẽ tìm kiếm những ứng viên có kinh nghiệm triển khai trực tiếp các tiêu chuẩn về usability và accessibility.
Những câu trả lời cho câu hỏi này có thể đề cập đến việc thực hiện kiểm tra người dùng trên các thiết bị khác nhau, đảm bảo trang web hoặc ứng dụng hoạt động tốt và dễ sử dụng cho người dùng bất kể cách họ tương tác với nó như thế nào.
Câu 2: Hãy kể về trải nghiệm của bạn trong việc làm việc trên một dự án web phức tạp có sự tham gia của nhiều bên liên quan. Bạn đã hoàn thành dự án đó như thế nào?
Đối với câu hỏi này, nhà tuyển dụng luôn muốn tìm kiếm các dấu hiệu cho thấy ứng viên có khả năng đảm nhận trách nhiệm và thúc đẩy phát triển nhóm.
Các câu trả lời tốt sẽ cho thấy ứng viên đã đặt các câu hỏi thông minh cho các bên liên quan, cung cấp thông tin chi tiết để mọi người hiểu được các yêu cầu về thiết kế và chức năng.

>>>>>Xem thêm: Phần mềm tính lương là gì? Top 10 phần mềm tính lương phổ biến
Câu 3: Hãy kể về một trường hợp bạn phải đối mặt với phản ứng từ các bên liên quan trong một dự án. Bạn đã xử lý tình huống đó như thế nào?
Nhà tuyển dụng mong muốn ứng viên phản hồi chuyên nghiệp, lắng nghe và có khả năng giải thích quan điểm của mình.
Các câu trả lời có thể bao gồm cách ứng viên thuyết phục các bên liên quan theo quan điểm của họ hoặc đề xuất thỏa hiệp được chấp nhận trong dự án thực tế.
Những bài viết liên quan:
– Cách viết email dời lịch phỏng vấn thiện cảm và khéo léo
– 50+ Mẫu câu hỏi phỏng vấn nhân viên kinh doanh điển hình
Tìm hiểu các bài viết liên quan:
>> Tìm hiểu thêm bài viết: mẫu đơn xin nghỉ việc
Bài viết trên đã gợi ý các câu hỏi phỏng vấn Front End cho Developer kèm theo những gợi ý trả lời chi tiết. Hy vọng những kiến thức mà Job3s chia sẻ sẽ hữu ích cho buổi phỏng vấn sắp tới của bạn, giúp bạn tạo ấn tượng tốt với nhà tuyển dụng và đạt được vị trí mơ ước

